02 浏览器缓存
0.1. 缓存
0.1.1. 定义
缓存是一种保存资源副本并在下次请求时直接使用该副本的技术。缓存保存位置的不同,可以分为:
- 浏览器缓存
- 代理缓存
0.1.2. 作用
当web缓存发现请求的资源已经被存储,它会拦截请求,返回该资源的拷贝,而不会去源服务器重新下载。
这样带来的好处有:
- 缓解服务器端压力
- 降低带宽消耗
- 减少响应时间
0.1.3. HTTP头中缓存相关字段及优先级
0.1.3.1. 强缓存
- 资源一旦被强缓存,在缓存时间内,浏览器发起二次请求时会直接读取本地缓存,不与服务器进行通讯
- 强缓存时间过期后,浏览器会判断资源的响应头是否有
Last-Modified和Etag字段,有的话执行协商缓存策略
| 字段 | 协议版本 | 优先级 | 缺陷 |
|---|---|---|---|
| Expires: Data | (HTTP/1.0) | 低 | 返回的是服务器时间,可能与客户端时间有偏差 |
| Cache-Control: max-age=N(second) | (HTTP/1.1) | 高 |
0.1.3.2. 协商缓存
- 如果响应头中有
Etag字段,则客户端将If-None-Match:Etag的值添加到请求头发送给服务器 - 如果相应头中有
Last-Modified字段,则客户端将If-Modified-Since:Last-Modified的值添加到请求头发送给服务器
由源服务器校验,如果资源未过期则返回304状态码,浏览器直接使用缓存,否则返回200OK状态码和新资源。
| 字段 | 协议版本 | 优先级 | 缺陷 |
|---|---|---|---|
| Last-Modified: Data | (HTTP/1.0) | 低 | 只能精确到秒,1秒内多次修改的文件无法被识别 |
| Etag: string | (HTTP/1.1) | 高 |
0.2. 浏览器缓存机策略
0.2.1. from memory cache
客户端不与服务器通讯,直接从内存中读取缓存。此时的数据保存在内存中,关闭浏览器后,数据被当作垃圾回收清空。
0.2.2. from disk cache
客户端不与服务器通讯,直接从磁盘中读取缓存,因为数据保存在磁盘中,就算关闭浏览器数据还是存在,下次打开只要数据不过期就可以直接读取。
0.2.3. Not Modified
客户端与服务器通讯,服务器验证资源是否需要更新,如果不需要更新服务器返回304状态码,然后客户端直接从缓存中读取数据。
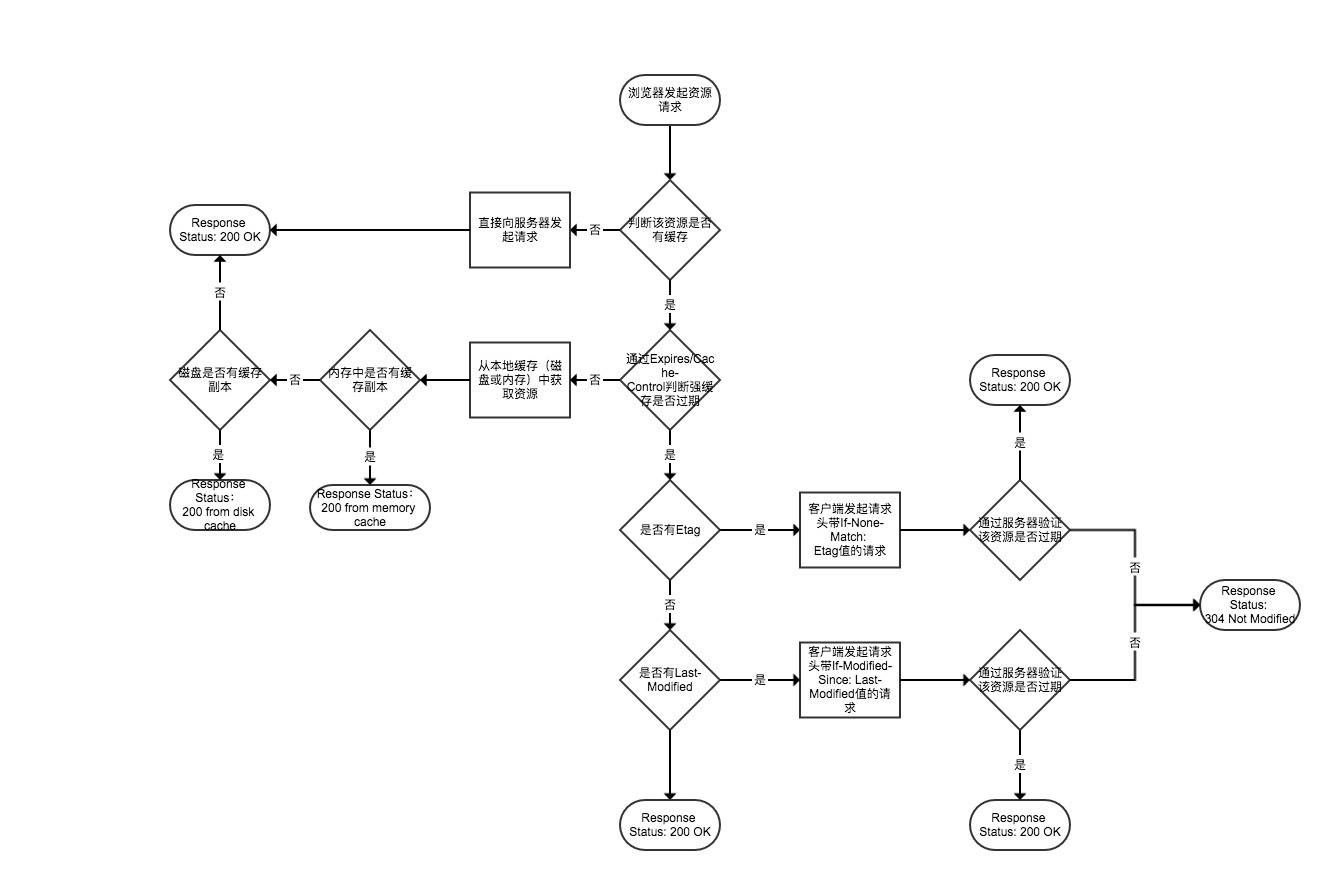
0.2.4. Chrome缓存机制流程图

上次修改: 22 July 2020